Casdoor Plugin
ShenYu has Casdoor plugin to use Casdoor
Step1. Deploy Casdoor
Firstly, the Casdoor should be deployed.
You can refer to the Casdoor official documentation
After a successful deployment, you need to ensure:
- The Casdoor server is successfully running on http://localhost:8000.
- Open your favorite browser and visit http://localhost:7001, you will see the login page of Casdoor.
- Input
adminand123to test login functionality is working fine.
Then you can quickly implement a Casdoor based login page in your own app with the following steps.
Step2. Configure Casdoor application
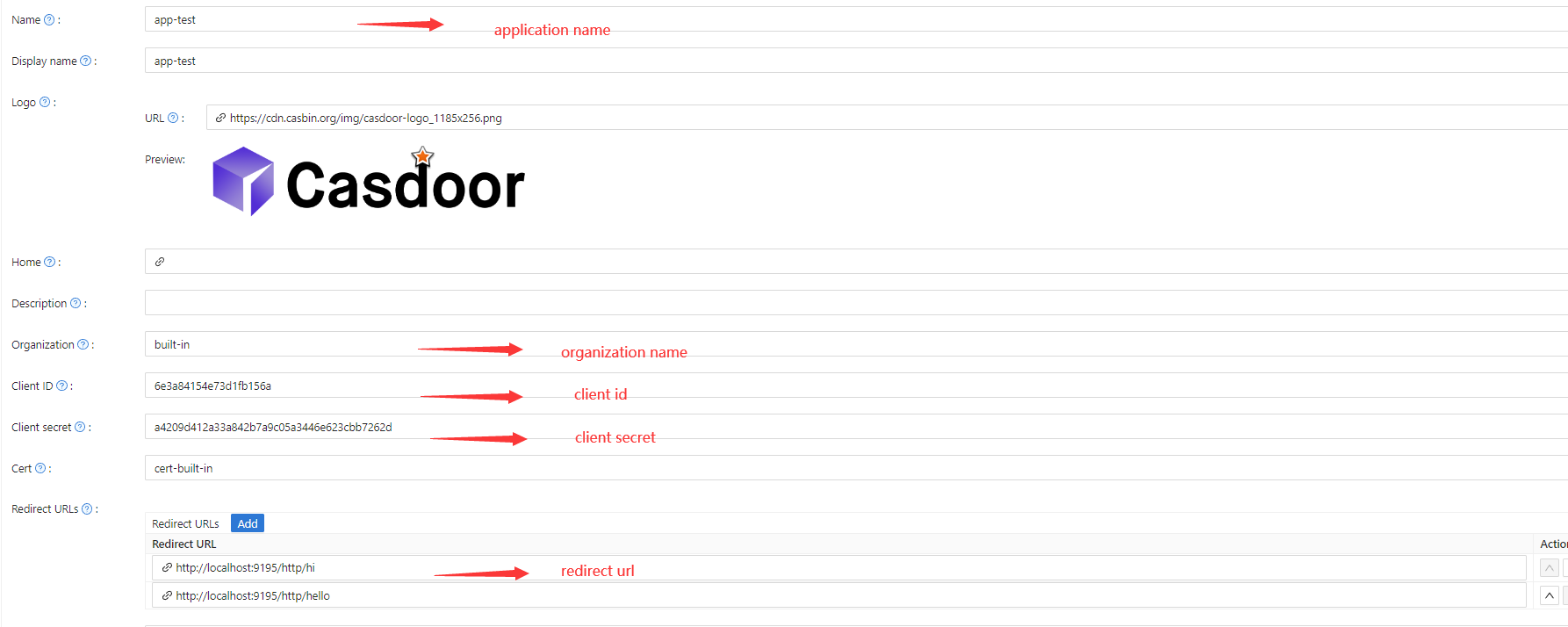
1. Create or use an existing Casdoor application
2. Add Your redirect url

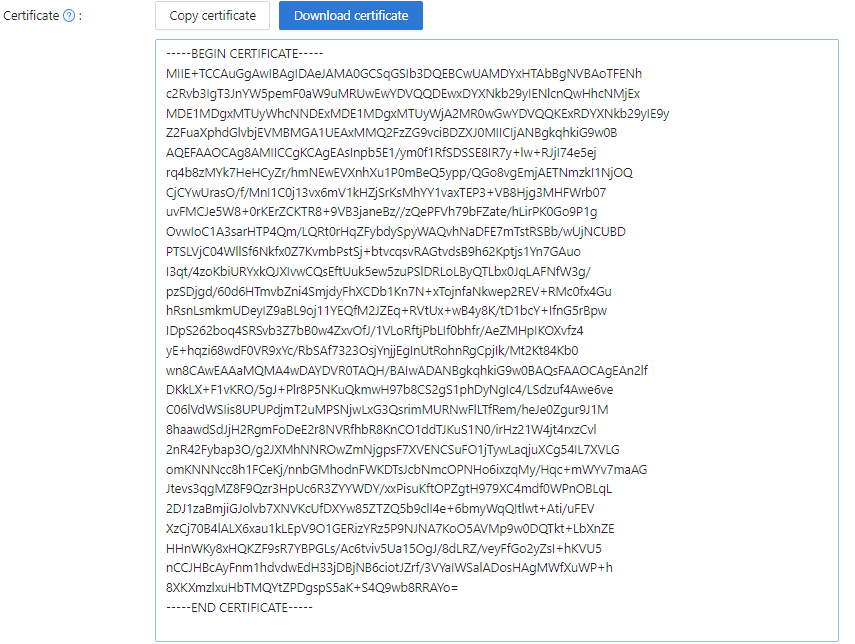
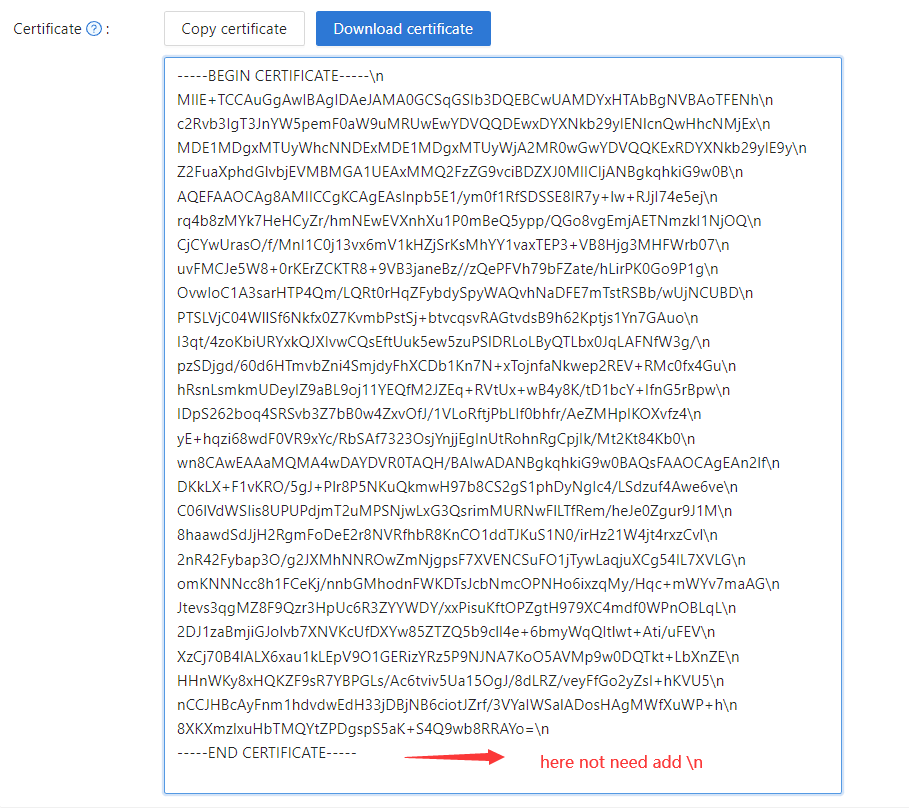
3. On the certificate editing page, you can see your certificate

Step3. Use Casdoor plugin in Shenyu
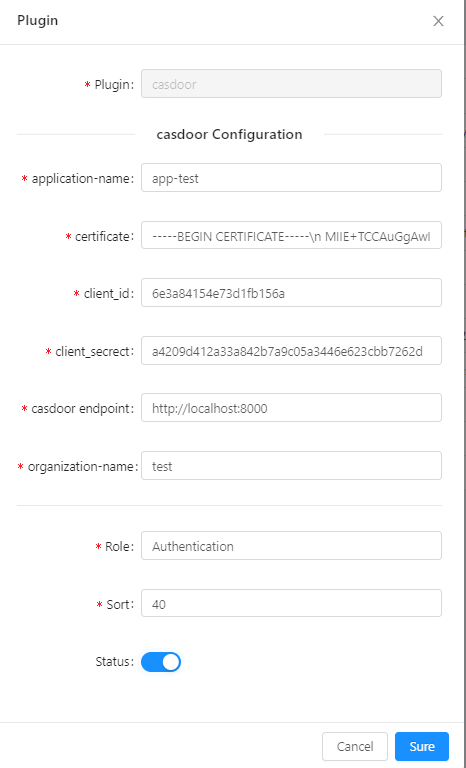
1. Config Casdoor plugin in Shenyu

note: because the shenyu only have Single line input box so we need add \n in every line of cert.

You can copy it and paste it on the certificate of shenyu casdoor config.
You don't need save it in Casdoor certificate editing page,because it just for copying.
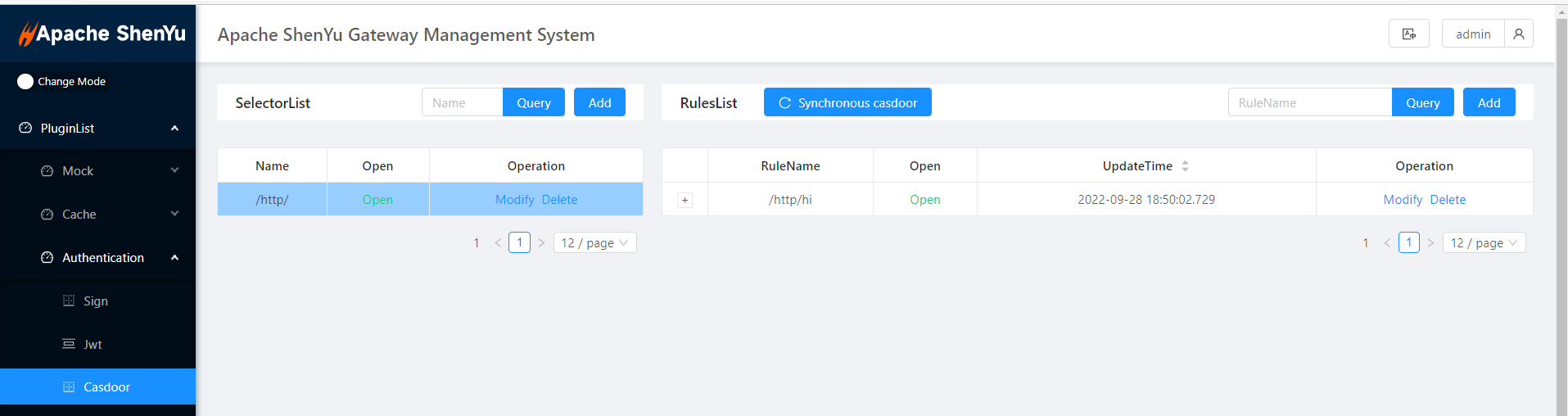
2. Confing Shenyu Casdoor's plugin

You can config what you need to use Casdoor config
3. Get the service and use
3.1 Visit the Web directly like
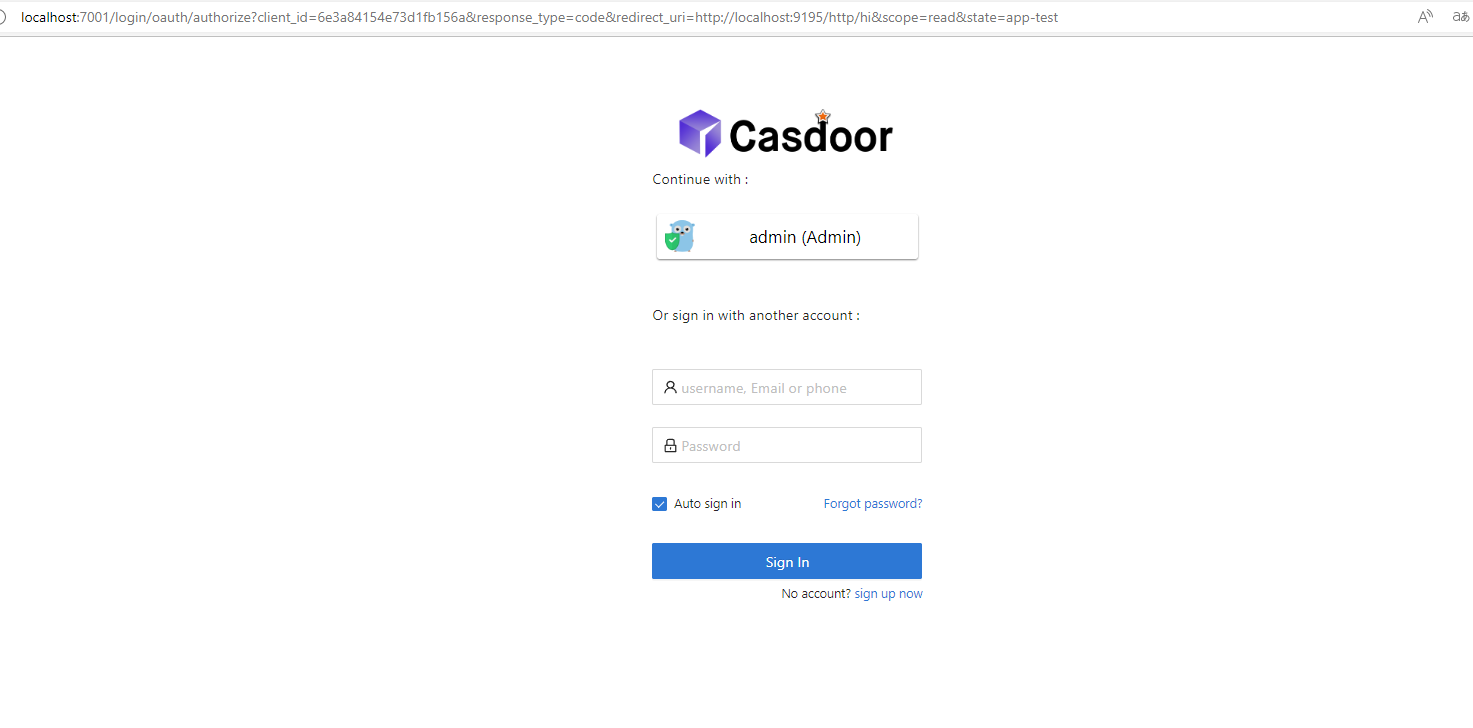
3.2 Use Casdoor login like this

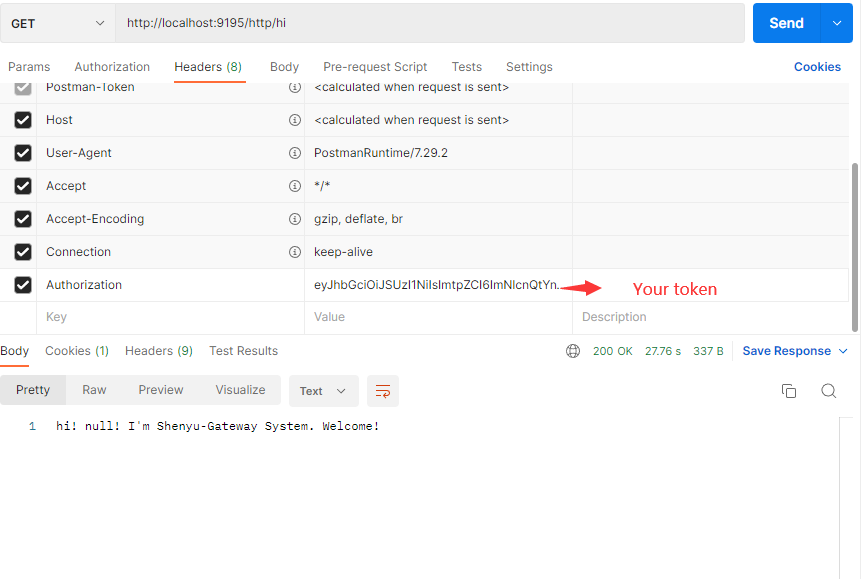
3.3 Carry token in Headers,you also can visit it